Temel olarak ekrana istenilen yazıyı yazdırma, uyarı penceresi görüntüleme, site içerisinde çalışacak javascript kodlarının kullanımını kısacası Response sınıfının Write() metodunu inceleyeceğiz.. Bu metod ile asp.net sayfası içerisine nasıl HTML kodları eklenir ve ayrıca C# ta bulunan MessageBox.Show(); özelliğinin ASP.NET teki karşılığı olan Response.Write ile örnekler yapacağız…
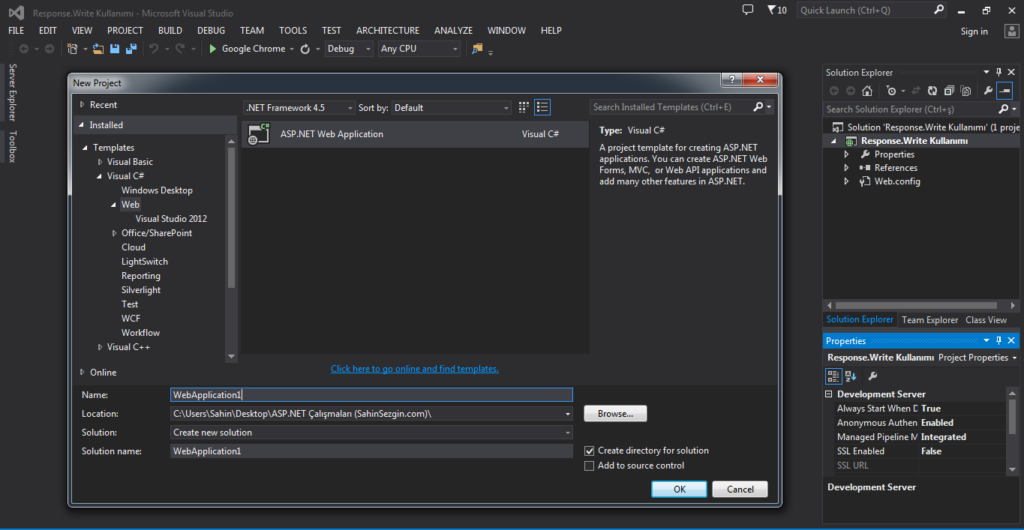
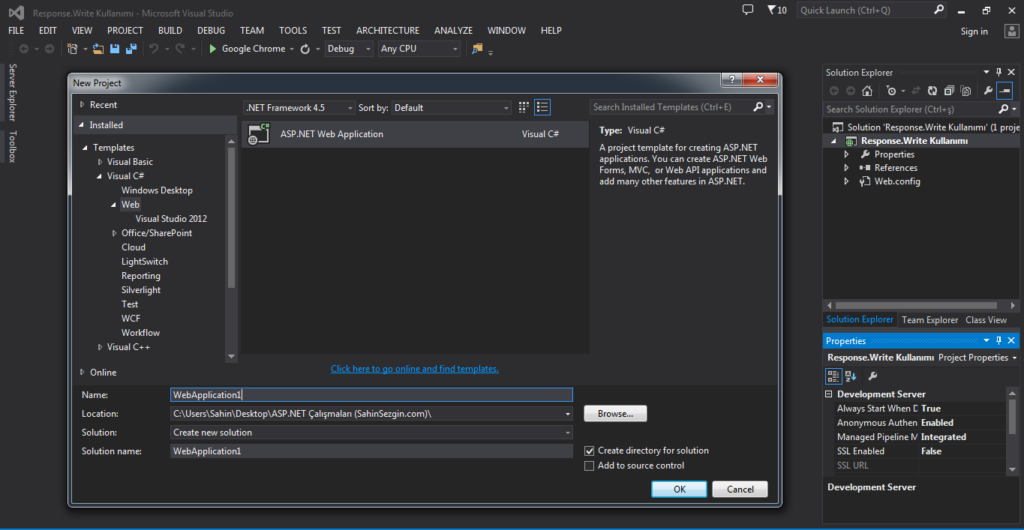
Öncelikle yeni bir asp.net projesi oluşturalım ve bunun için izleyeceğiniz adım : Visual Studio >> File >> New >> Project >> Visual C# >> ASP.NET Web Application (Bkz:Resim1)… Projeyi Oluşturduktan sonra sayfamıza bir adet Web Form Ekleyelim (Solution Explorer’da kutusunun içindeki Proje ismine sağ tıklayarak Add >> New Item ve sonrasında açılan sayfada Web Form seçerek ekleme işlemini yapabilirsiniz…)

Oluşturduğunuz Web Form içerisine ToolBox’dan 1 adet Button Ekleyelim..
Sayfaya “Wmhocasi Yaşatır” string ifadesini yazdırmak istiyoruz ve butonun Click_Event özelliğine aşağıdaki kodu yazdığınızda resimdeki gibi bir geri dönüş alacaksınız..
2- Response.Write ile HTML Kodlarının Kullanımı
Yukarıdaki örneğin aynısını html kodları ile yapacağız aynı metinsel string ifadeyi bu sefer sayfamıza Kırmızı ve Kalın şekilde yazdıralım. Eklememiz gereken sadece basit birkaç html kod olacaktır..
Burada dikkat etmemiz gereken şey, HTML kodlarıda string bir ifadeymiş gibi parantez dışına değil gene içine yazılıyor. Buna ek olarak html ifadelerin içerisinde bulunan Çift Tırnak (” ” ) ile kodun tamamını saklayan en dıştaki Çitf Tırnakların karışmaması için “red” renk belirtecinin çift tırnaklarına “Slash” ekleyerek onları devre dısı bırakıyoruz..
Öncelikle yeni bir asp.net projesi oluşturalım ve bunun için izleyeceğiniz adım : Visual Studio >> File >> New >> Project >> Visual C# >> ASP.NET Web Application (Bkz:Resim1)… Projeyi Oluşturduktan sonra sayfamıza bir adet Web Form Ekleyelim (Solution Explorer’da kutusunun içindeki Proje ismine sağ tıklayarak Add >> New Item ve sonrasında açılan sayfada Web Form seçerek ekleme işlemini yapabilirsiniz…)

Oluşturduğunuz Web Form içerisine ToolBox’dan 1 adet Button Ekleyelim..
1- Response.Write Basit Kullanımı
Sayfaya “Wmhocasi Yaşatır” string ifadesini yazdırmak istiyoruz ve butonun Click_Event özelliğine aşağıdaki kodu yazdığınızda resimdeki gibi bir geri dönüş alacaksınız..
Kod:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("Wmhocasi Yaşatır");
}2- Response.Write ile HTML Kodlarının Kullanımı
Yukarıdaki örneğin aynısını html kodları ile yapacağız aynı metinsel string ifadeyi bu sefer sayfamıza Kırmızı ve Kalın şekilde yazdıralım. Eklememiz gereken sadece basit birkaç html kod olacaktır..
Kod:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("<b><font color=\"red\">Wmhocasi Yaşatır</font></b>");
}Burada dikkat etmemiz gereken şey, HTML kodlarıda string bir ifadeymiş gibi parantez dışına değil gene içine yazılıyor. Buna ek olarak html ifadelerin içerisinde bulunan Çift Tırnak (” ” ) ile kodun tamamını saklayan en dıştaki Çitf Tırnakların karışmaması için “red” renk belirtecinin çift tırnaklarına “Slash” ekleyerek onları devre dısı bırakıyoruz..