ASP.NET kontrollerinden olan Adrotator kelime anlamı olarak “Reklam Dönüşümü” nü ifade etmektedir. Hazırladığınız site kişisel, kurumsal veya farklı bir amaç için olabilir ve her koşulda sitenizde reklam gösterimi veya benzer mantıkta farklı işlemler için Adrotator Kontrolüne ihtiyaç duyabilirsiniz. Reklam eklemek için adrotator’a gerek var mı ? Direk html kodlarıyla da reklam veya resim gösterimi yapabilirken neden Adrotator kullanmalıyım sorusuna ise şu şekilde cevap verebilirim. Adrotator ile tek bir reklam veya resim gösterimi yerine aynı alan içerisin de birden çok reklamı sizin belirleyeceğiniz zaman aralıklarıyla dönüşümlü olarak kullanabilirsiniz.
Sitemizin header (üst menü) alanında reklam yayınlamak istiyorsunuz ve bu tek firmaya ait olmayacak (Şehir merkezlerin de ki dijital pano reklamlar gibi belirli zaman araliklariyla otomatik degisecek ). Aynı reklam alanı içerisinde önce Sivas Spor daha sonra Fenerbahçe’nin reklamlarını sırasıyla göstereceğiz ve bu gösterilecek olan her bir reklam içeriği belirli şablon ve kurala göre eklenmektedir. Reklamın görseli, görsele tıklandığında hangi siteye yönleneceği, Görsel gözükmediğin de onun yerine hangi yazınin gosterilecegi , her bir reklam ögesi için anahtar kelime eklenmesi (böylece reklamlarınız için kategori yapabilirsiniz)..
Uygulanacak Adımlar
1- Yeni Bir ASP.NET Projesi Oluşturun
2-Projeye bir adet WebForm ekleyin
3– Eklendiğiniz WebForm’a TOOLS sekmesinden bir adet Adtotator kontrolü ekleyin
4-Projeye bir adet XML dosyası ekleyin (Solution Explorer’de Projeye ismine sağ tıklayın sonrasında NEW ITEM sekmesinden ekleyebilirsiniz..)
5-Projeye reklam görsellerinin saklanacağı klasörü ekleyin (Solution Explorer’de Projeye ismine sağ tıklayın ve New Folder’a tıklayın)
Xml dosyasında reklam içeriklerinin detaylı bilgisi ve ayarları yer alacaktır ve adrotator kontrolü ile bu bilgileri oluşturduğumuz xml dosyasından çekeceğiz ve bu XML dosyasının standart şablonu aşağıdaki gibi olmalıdır…
<Advertisements> : Reklam bölümünün tamamını kapsar ve bu taglar arasına dilediğiniz kadar reklam ekleyebilirsiniz.
<Ad> : Advertisement tagları arasına her bir reklam için bu tag açılır
<ImageUrl> : Reklam resminin nereden alınacağı bilgisi yer alır
<NativeUrl> : Reklama tıklandığında hangi site açılacak onun bilgisini verir
<TargetUrl> : Reklamın aynı sayfadamı yoksa yeni pencere olarak mı açılacağı bilgisi yer alır.
<Keyword> : Reklam ile ilgili anahtar kelimeler buraya yazılacak..
<Impression> : Reklamın görüntülenme sıklığı yazılacaktır (Reklamların eşit süreli olması için her reklam için bu değere 1 yazın)
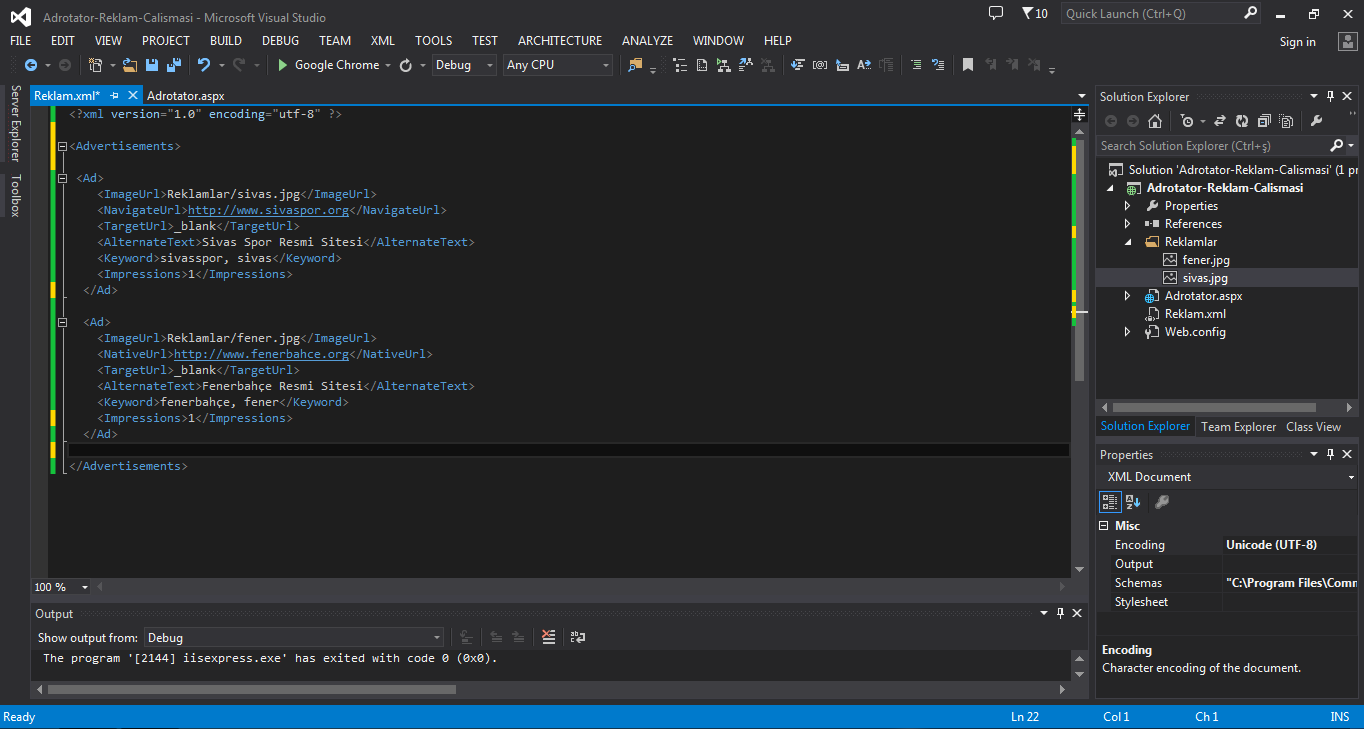
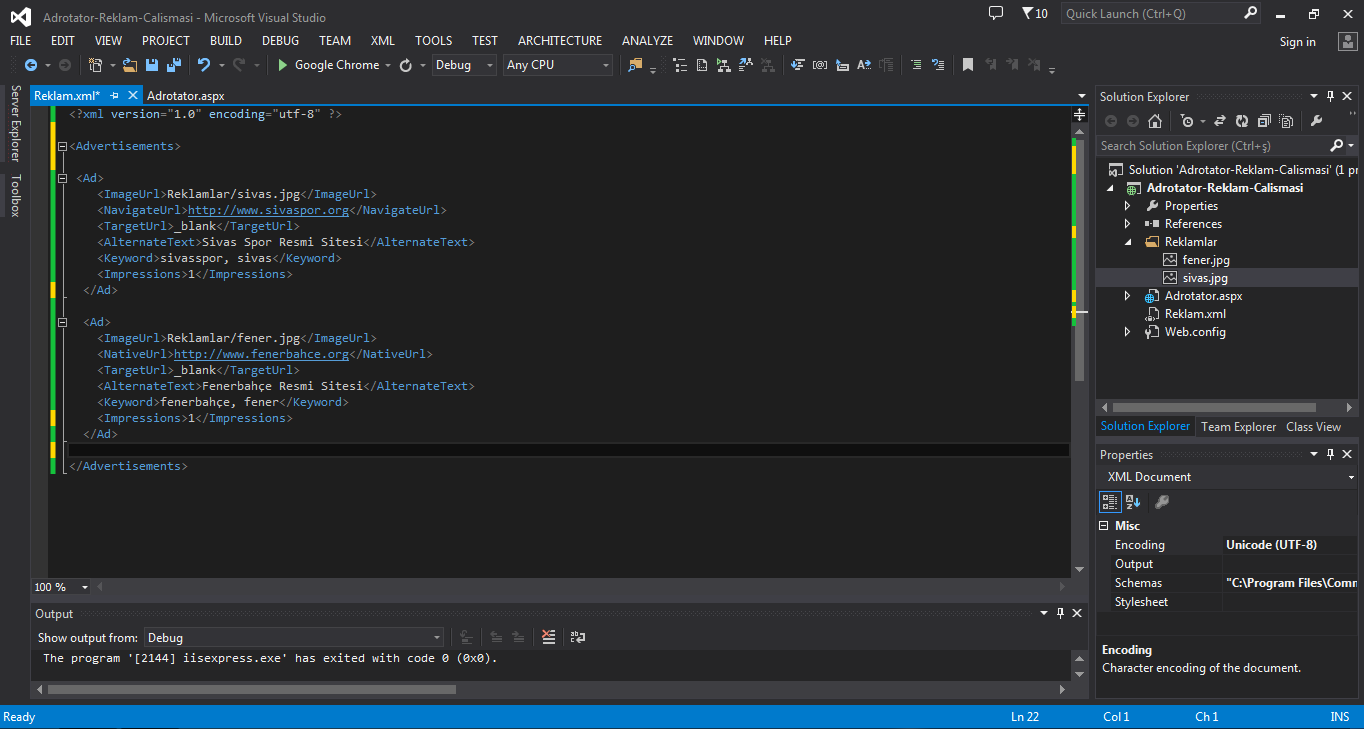
Her bir reklam için gerekli olan kodları xml dosyasına eklediğinizde projenin son hali böyle görünecektir.Ben deneme amaçlı 2 adet farklı reklam çalışması ekledim..

XML dosyanızı düzenledikten sonra oluşturduğunuz WebForm’un dizayn bölümünden adrototor sekmesine tıkladığınızda böyle bir ekran gelecek ve sizden veri kaynağı isteyecektir (Reklamların detayları için) ve bizde buradan daha önce oluşturduğumuz Reklam.XML dosyasını veri kaynağı olarak import edeceğiz..
Sitemizin header (üst menü) alanında reklam yayınlamak istiyorsunuz ve bu tek firmaya ait olmayacak (Şehir merkezlerin de ki dijital pano reklamlar gibi belirli zaman araliklariyla otomatik degisecek ). Aynı reklam alanı içerisinde önce Sivas Spor daha sonra Fenerbahçe’nin reklamlarını sırasıyla göstereceğiz ve bu gösterilecek olan her bir reklam içeriği belirli şablon ve kurala göre eklenmektedir. Reklamın görseli, görsele tıklandığında hangi siteye yönleneceği, Görsel gözükmediğin de onun yerine hangi yazınin gosterilecegi , her bir reklam ögesi için anahtar kelime eklenmesi (böylece reklamlarınız için kategori yapabilirsiniz)..
Uygulanacak Adımlar
1- Yeni Bir ASP.NET Projesi Oluşturun
2-Projeye bir adet WebForm ekleyin
3– Eklendiğiniz WebForm’a TOOLS sekmesinden bir adet Adtotator kontrolü ekleyin
4-Projeye bir adet XML dosyası ekleyin (Solution Explorer’de Projeye ismine sağ tıklayın sonrasında NEW ITEM sekmesinden ekleyebilirsiniz..)
5-Projeye reklam görsellerinin saklanacağı klasörü ekleyin (Solution Explorer’de Projeye ismine sağ tıklayın ve New Folder’a tıklayın)
Xml dosyasında reklam içeriklerinin detaylı bilgisi ve ayarları yer alacaktır ve adrotator kontrolü ile bu bilgileri oluşturduğumuz xml dosyasından çekeceğiz ve bu XML dosyasının standart şablonu aşağıdaki gibi olmalıdır…
Kod:
<Advertisements>
<Ad>
<ImageUrl>.....</ImageUrl>
<NavigateUrl>.....</NavigateUrl>
<TargetUrl>.....</TargetUrl>
<AlternateText>.....</AlternateText>
<Keyword>.....</Keyword>
<Impressions>.....</Impressions>
</Ad>
</Advertisements><Advertisements> : Reklam bölümünün tamamını kapsar ve bu taglar arasına dilediğiniz kadar reklam ekleyebilirsiniz.
<Ad> : Advertisement tagları arasına her bir reklam için bu tag açılır
<ImageUrl> : Reklam resminin nereden alınacağı bilgisi yer alır
<NativeUrl> : Reklama tıklandığında hangi site açılacak onun bilgisini verir
<TargetUrl> : Reklamın aynı sayfadamı yoksa yeni pencere olarak mı açılacağı bilgisi yer alır.
<Keyword> : Reklam ile ilgili anahtar kelimeler buraya yazılacak..
<Impression> : Reklamın görüntülenme sıklığı yazılacaktır (Reklamların eşit süreli olması için her reklam için bu değere 1 yazın)
Her bir reklam için gerekli olan kodları xml dosyasına eklediğinizde projenin son hali böyle görünecektir.Ben deneme amaçlı 2 adet farklı reklam çalışması ekledim..

XML dosyanızı düzenledikten sonra oluşturduğunuz WebForm’un dizayn bölümünden adrototor sekmesine tıkladığınızda böyle bir ekran gelecek ve sizden veri kaynağı isteyecektir (Reklamların detayları için) ve bizde buradan daha önce oluşturduğumuz Reklam.XML dosyasını veri kaynağı olarak import edeceğiz..