CSS FONT SİZE ÖZELLİĞİ
Bu özellik ile yazılara istediğimiz boyutları verebiliriz. Genelde değerleri px veya em türünden veriyoruz. Normalde tarayıcılar varsayılan olarak yazı boyutunu 16px olarak uygularlar.Burada 1em demek, varsayılan boyut yani 16px olarak hesaplanır.
2em = 16px * 2 = 32px
3.5em = 16px * 3.5 = 56px vb..
Örneğimizde 6 adet <p> etiketi tanımlayıp font-size değerlerini px, em olarak verelim ve tarayıcıdaki durumlarını inceleyelim.
Kod:
<p style="font-size:16px;">16px yazı boyutu</p>
<p style="font-size:1em;">1em yazı boyutu</p>
<p style="font-size:32px;">32px yazı boyutu</p>
<p style="font-size:2em;">2em yazı boyutu</p>
<p style="font-size:40px;">40px yazı boyutu</p>
<p style="font-size:2.5em;">2.5em yazı boyutu</p>| 1 2 3 4 5 6 7 8 | <p style="font-size:16px;">16px yazı boyutu</p> <p style="font-size:1em;">1em yazı boyutu</p> <p style="font-size:32px;">32px yazı boyutu</p> <p style="font-size:2em;">2em yazı boyutu</p> <p style="font-size:40px;">40px yazı boyutu</p> <p style="font-size:2.5em;">2.5em yazı boyutu</p> |
CSS FONT FAMİLY ÖZELLİĞİ
Bu özellik ile yazıların tipini yani hangi font ailesinden olmasını istiyorsak onu ayarlayabiliriz.Değer olarak sadece bir yazı tipi verebildiğimiz gibi birden fazla değerde verebiliriz. Çünkü verdiğimiz ilk değeri tarayıcı desteklemiyorsa bir sonraki verdiğimiz değeri uygulayacaktır.
Örneğin <p> etiketine 3 değer vermek istersek,
p { font-family: "Times New Roman", Arial, serif; }
| 1 2 3 4 5 | p { font-family: "Times New Roman", Arial, serif; } |
Burada dikkat etmemiz gereken bir konu da, eğer vereceğimiz değer tek kelime ise direk yazabiliriz ama birden fazla kelimeden oluşuyorsa çift tırnak arasında yazmamız gerekiyor.
Örneğimizde 3 adet <p> etiketi tanımlayıp farklı font-family değerlerini vererek tarayıcıdaki durumlarını inceleyelim.
Kod:
<p style="font-family:'Times New Roman';">font-family:'Times New Roman';</p>
<p style="font-family:'Segoe Print';">font-family:'Segoe Print';</p>
<p style="font-family:Arial;">font-family:Arial;</p>| 1 2 3 4 5 | <p style="font-family:'Times New Roman';">font-family:'Times New Roman';</p> <p style="font-family:'Segoe Print';">font-family:'Segoe Print';</p> <p style="font-family:Arial;">font-family:Arial;</p> |
CSS FONT WEİGHT ÖZELLİĞİ
Bu özellik ile yazıların kalınlık incelik durumlarını ayarlayabiliriz.font-weight özelliğine şu değerleri verebiliriz.
► bold
► bolder
► lighter
► normal
► 100’den 900’e kadar 100’ün katları olacak şekildede verilebilir. 900 en kalını iken, 100’e doğru incelir ve 100’de en ince halini alır.
Örneğimizde 6 adet <p> etiketi tanımlayıp font-weight değerlerini vererek tarayıcıdaki durumlarını inceleyelim.
Kod:
<p style="font-weight:bold;">font-weight:bold;</p>
<p style="font-weight:bolder;">font-weight:bolder;</p>
<p style="font-weight:lighter;">font-weight:lighter;</p>
<p style="font-weight:normal;">font-weight:normal;</p>
<p style="font-weight:100;">font-weight:100;</p>
<p style="font-weight:900;">font-weight:900;</p>| 1 2 3 4 5 6 7 8 | <p style="font-weight:bold;">font-weight:bold;</p> <p style="font-weight:bolder;">font-weight:bolder;</p> <p style="font-weight:lighter;">font-weight:lighter;</p> <p style="font-weight:normal;">font-weight:normal;</p> <p style="font-weight:100;">font-weight:100;</p> <p style="font-weight:900;">font-weight:900;</p> |
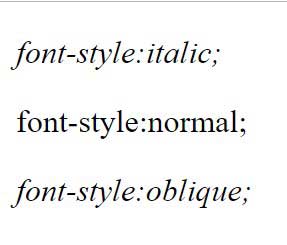
CSS FONT STYLE ÖZELLİĞİ
Bu özellik ile yazıların italik olmasını ayarlayabiliriz.font-style özelliğine şu değerleri verebiliriz.
► italic
► normal
► oblique (italic değerine çok benzer ama daha az tarayıcı tarafından desteklenir.)
Örneğimizde 3 adet <p> etiketi tanımlayıp font-weight değerlerini vererek tarayıcıdaki durumlarını inceleyelim.
<p style="font-style:italic;">font-style:italic;</p> <p style="font-style:normal;">font-style:normal;</p> <p style="font-style:blique;">font-style:blique;</p>
| 1 2 3 4 5 | <p style="font-style:italic;">font-style:italic;</p> <p style="font-style:normal;">font-style:normal;</p> <p style="font-style |

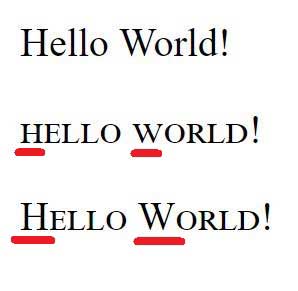
CSS FONT VARİANT ÖZELLİĞİ
Bu özellik ile yazılarda küçük harfleri, büyük harflere dönüştürebiliriz.Burda şuna dikkat etmemiz gerekiyor. Eğer yazıda hepsi küçük harf ise dönüştürdüğümüzde hepsi aynı boyutta büyük harfe dönüşecektir. Eğer yazıda hem büyük hem küçük harfler varsa, dönüştürdüğümüzde yine hepsi büyük harf olacaktır ama önceden zaten büyük harf olanlar yeni dönüştürülenlerden biraz daha büyük olacaktır.
font-variant özelliğine şu değerleri verebiliriz.
► small-caps (Küçük harfleri büyük harflere dönüştürür.)
► normal
Biraz karışık gelmiş olabilir ama örneği incelediğinizde daha anlaşılır olacaktır.
Örneğimizde 3 adet <p> etiketi tanımlayıp font-variant değerlerini vererek tarayıcıdaki durumlarını inceleyelim.
Kod:
<p style="font-variant:normal;">Hello World!</p> <p style="font-variant:small-caps;">hello world!</p> <p style="font-variant:small-caps;">Hello World!</p>| 1 2 3 4 5 | <p style="font-variant:normal;">Hello World!</p> <p style="font-variant:small-caps;">hello world!</p> <p style="font-variant:small-caps;">Hello World!</p> |